初心者が適当にWordpressを構築したり、一旦テスト用で開発したりすると、Wordpressのアドレスは
http://◯◯/wordpress/
http://◯◯/wp/
http://◯◯/test/
みたいになり、ブログを書くと
http://◯◯/wordpress/blog
http://◯◯/wp/blog
http://◯◯/test/blog
となってしまいがち。
これらのwordpressやwpやtestを取って
http://◯◯/がトップページにくる方法をお伝えします。
このようなケース、サイトをリニューアルするときに、ひとまず、
http://◯◯/wordpress/みたいにつくり、ベーシック認証をかける。
完成後OKがでたら、http://◯◯/に移すという作業を行うときなど便利です。
やることは3つです。基本的には、ロリポップでも、さくらインターネットでもやることは変わりません。
1.サイトアドレスの変更
2.index.phpと.htaccessをコピー
3.上記を改変後、一つ上の階層にアップロード
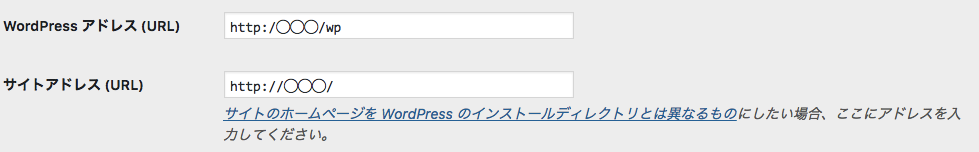
1.サイトアドレスの変更
管理者でWordpressにログイン後、
設定 > 一般にて、
サイトアドレスをトップにしてください。

ここでは、ドメイン/wpで構築していたので、サイトアドレスだけこのように、wpを消します。
2.index.phpと.htaccessをダウンロード
index.phpと.htaccessをダウンロードしてください。
.htaccessは隠しファイルというものなので、表示がされない場合は隠しファイルを表示するようにしてください。
3.上記を改変後、一つ上の階層にアップロード
2でダウンロードしたファイルを改変します。
イメージとしては、これらの2つのファイルは一つ上の階層にアップするので、そこから下のファイルを読み込むようにします。
index.php
この一行を
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
を
require( dirname( __FILE__ ) . ‘/wp/wp/wp-blog-header.php’ );
に変更します。
.htaccess
RewriteBase /wp/
を
RewriteBase /
に変更
RewriteRule . /wp/index.php [L]
を
RewriteRule . /index.php [L]に変更します。
これを、一つ上の階層にアップします。
これで変わらない場合、2つの理由が考えられます。
1つ目、作業中に何かミスをしてしまった場合。
2つ目、index.htmlが邪魔をしている可能性がある。
サーバーにもよりますが、
index.html index.phpの順番に表示されるケースがほとんどです。
WordPressの場合、index.phpというファイルが全ての起点になるのですが、
index.htmlがあると、そもそも、Wordpressが読み込まれません。
その場合、index.htmlを削除するか、index.html.bkなどファイル名を一時的に変更して表示確認するといいでしょう。





